Au sommaire
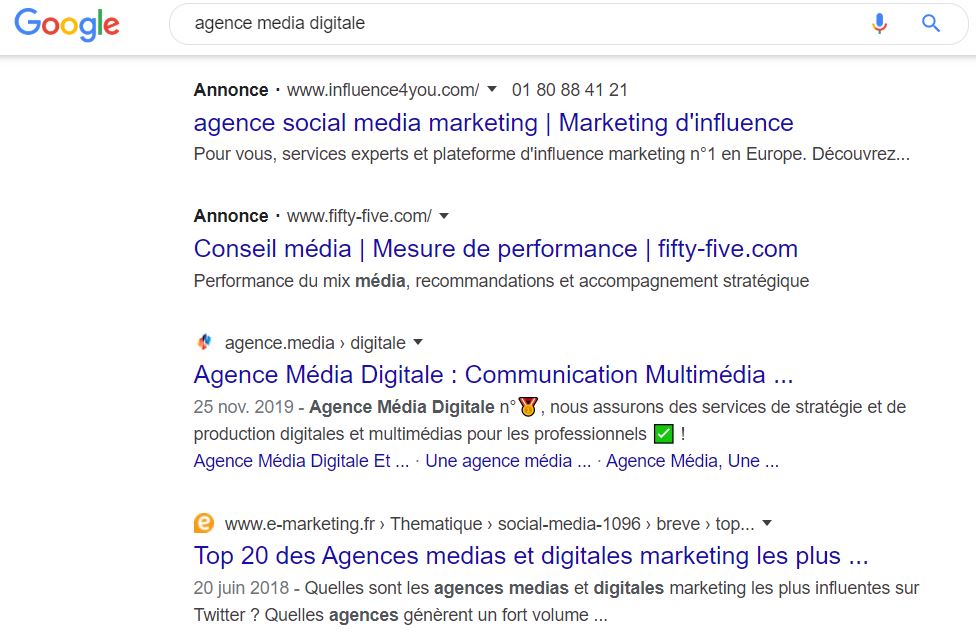
Le moteur de recherche le plus populaire en France Alias Google a récemment modifié l’affichage de sa page de résultats principale (appelée également Serp). Parmi les particularités de ce nouvel affichage, la mise en avant des logos des sites internet référencés sur le moteur de recherche américain. Ces logos récupérés par les robots des moteurs de recherche sur les sites internet puis affichés sur la page de résultats se nomment “Favicon”. Un petit Favicon qui s’avère être une grande évolution sur les moteurs de recherche mais aussi dans la réprésentation de l’image de marque des organisations et de leur support de communication numérique. L’exposition nouvelle des favicons sur les moteurs de recherche exige quelques ajustements en communication multimédia.

La valeur du Favicon en communication multimédia
Une favicon est une icône informatique symbolisant un site web.
Ces icônes sont paramétrées et exploitées sur les sites internet. Les navigateurs web peuvent utiliser la favicon dans la barre d’adresse, les signets, les onglets ou encore les autres raccourcis. L’internaute aperçoit ainsi régulièrement la favicon sur ordinateur, tablette ou mobile depuis quelques années au-dessus de sa barre de recherche notamment.
![]()
Désormais, la favicon est visible sur le moteur de recherche à gauche des urls de destination.
Les tailles de favicon recommandées :
- Taille de la favicon pour les moteurs de recherche : 16 pixels x 16 pixels ou 32 pixels x 32 pixels.
- Taille de la favicon pour Apple iPhone : 57 pixels x 57 pixels.
- Taille de la favicon pour Apple iPad : 72 pixels x 72 pixels.
Bien que la taille de la favicon soit minime, sont importance est conséquente et peut notamment avoir une incidence sur le taux de clic. Cela nécessite toutefois de posséder un logo attractif pour une audience cible et de le paramétrer techniquement.
Sur un CMS comme WordPress par exemple, la favicon s’intègre via le back office.

Exploiter la favicon en communication multimédia
Il est donc judicieux de redimensionner un logo pour un affichage optimal du favicon sur chacun des résultats indexés sur le moteur de recherche de Google. D’autres moteurs de recherche valorisent eux aussi dans leurs pages de résultats la Favicon comme Qwant.
Au delà d’un simple redimensionnement, la favicon exige de penser et produire une déclinaison dédiée à ce format lors de la définition du logo classique et de sa version animée. Ci-dessous, nous avons deux versions de favicon qui sont des déclinaisons du logo principal.
![]()
Ici, le logo Google se décline en version animée. Nous retrouvons le logo standard “Google” puis le logo iconique représenté par un “G”. La charte graphique permet ensuite de décliner le logo en pictogrammes.
![]()

Le cas FRAndroid illustre la déclinaison du logo sous sa forme iconique en forme de “F” exploitée en tant que favicon.
La favicon en communication multimédia possède un rôle important puisqu’elle permet d’attirer le regard de l’internaute et par conséquent peut provoquer son clic. Lorsque l’on considère la philosophie de Google qui est de satisfaire toujours plus le confort de navigation et la pertinence des résultats soumis à l’internaute, il est possible que la favicon impacte le positionnement d’une page sur le moteur de recherche (toute proportion gardée). D’une part les signaux des internautes émis lors de leur clic sur un résultat donne un indicateur supplémentaire à l’algorithme de Google par rapport à la pertinence du résultat. D’autre part, l’intégration d’une favicon peut être considérée comme un signal de qualité par les robots des moteurs de recherche puisque bénéfique pour la prise d’information de l’internaute. Il n’est pas non plus à exclure que les logos en version animée soient dans un futur proche exploités dans les résultats des moteurs de recherche pour une expérience visuelle toujours plus riche.
Lorsque la favicon n’est pas renseignée, elle est remplacée par défaut par une illustration de globe :
![]()
Vous remarquerez au passage le faible impact visuel de cette favicon par défaut.
Sur le moteur de recherche de Google, la Favicon possède un aspect différenciant par rapports aux annonces payantes puisque ces dernières ne diffusent pas la favicon des sites dont elles font la promotion. Il est donc judicieux d’exploiter chaque pixel mis à la disposition des moteurs de recherche. La favicon exige donc de considérer le logo en exploitant sa dimension iconique avec un caractère, un symbole, une lettre, une mascotte… Une dimension iconique que l’on peut retrouver sur le logo d’une application également. Cela pour illustrer le logo de manière la plus simple et impactante par la forme comme par le fond et la couleur. La favicon est un atout à exploiter au maximum pour se différencier et capter toujours plus de visibilité à des fins de développement concret ! Dans un contexte où la concurrence sur les moteurs de recherche est toujours plus forte, le moindre détail compte.







 En ligne
En ligne
Laisser un commentaire